-
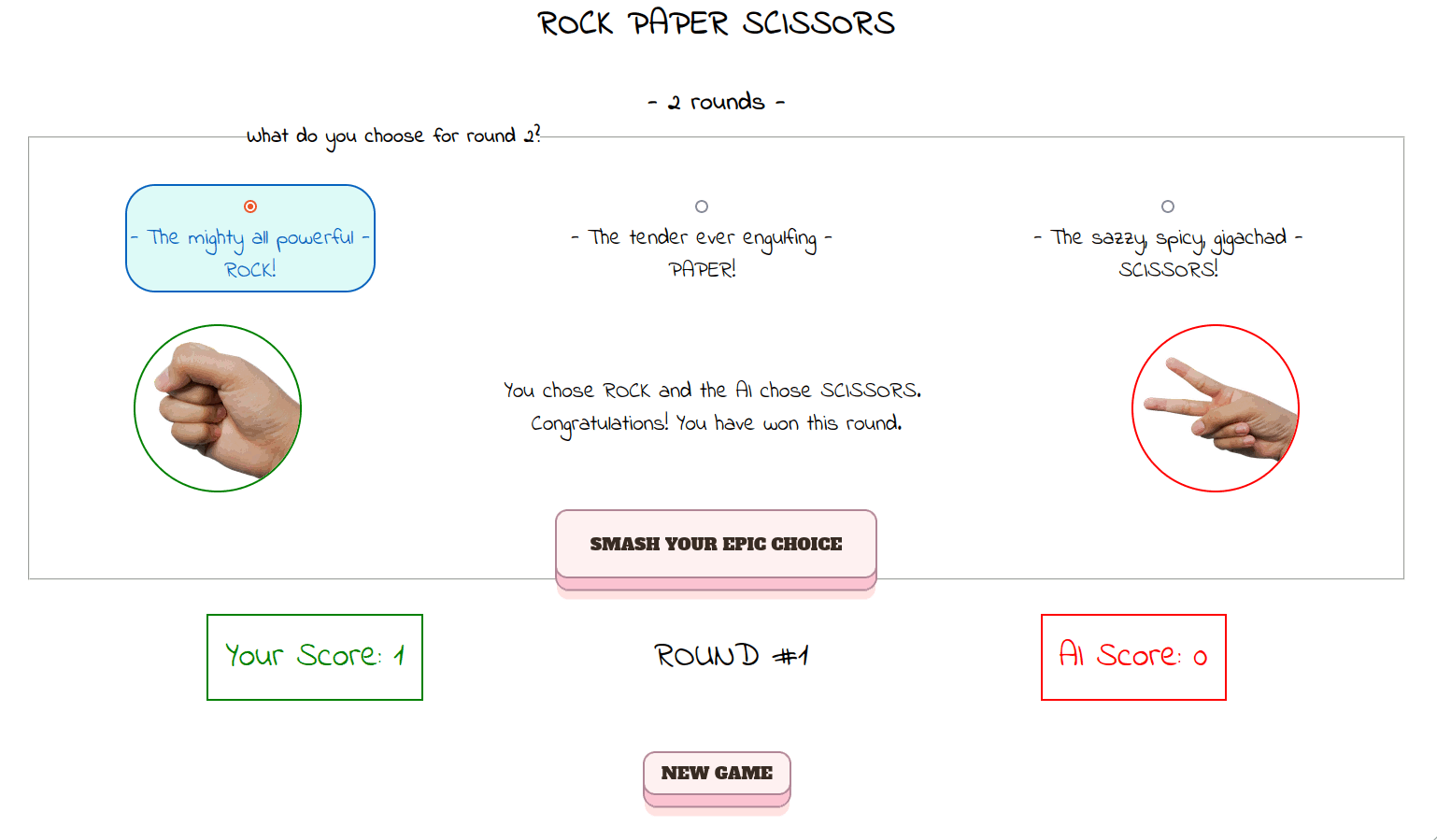
Rock, Paper, Scissors!

Description
I'm currently expanding on this project by adding multiplayer with web-sockets. React/Vite is being used for the front-end and a Node/Express back-end using Supabase as a DB provider. The new project is soon to be released and can be followed here.
Fun interactive Rock, Paper, Scissors game vs the AI with simplistic animations and sketch-like graphics. In progress: Adding PvP integration with auth, statistics and in-game chat.
Objective
Practice simple turn based actions with interactive animation triggers in JS. Use websockets with auth inside of a node environment. Manage connections and auth using best practices for both the front and back end.
Let me see it
And the Code?
-
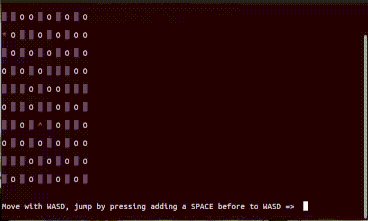
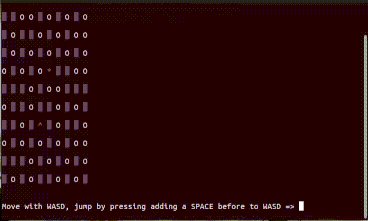
NodeJS Maze Game

Description
Wonky little game with procedurally generated maps, where by evading obstacles you must reach the exit.
Objective
Practice back-end server side NodeJS process and event loop.
Let me see it
And the Code?
-
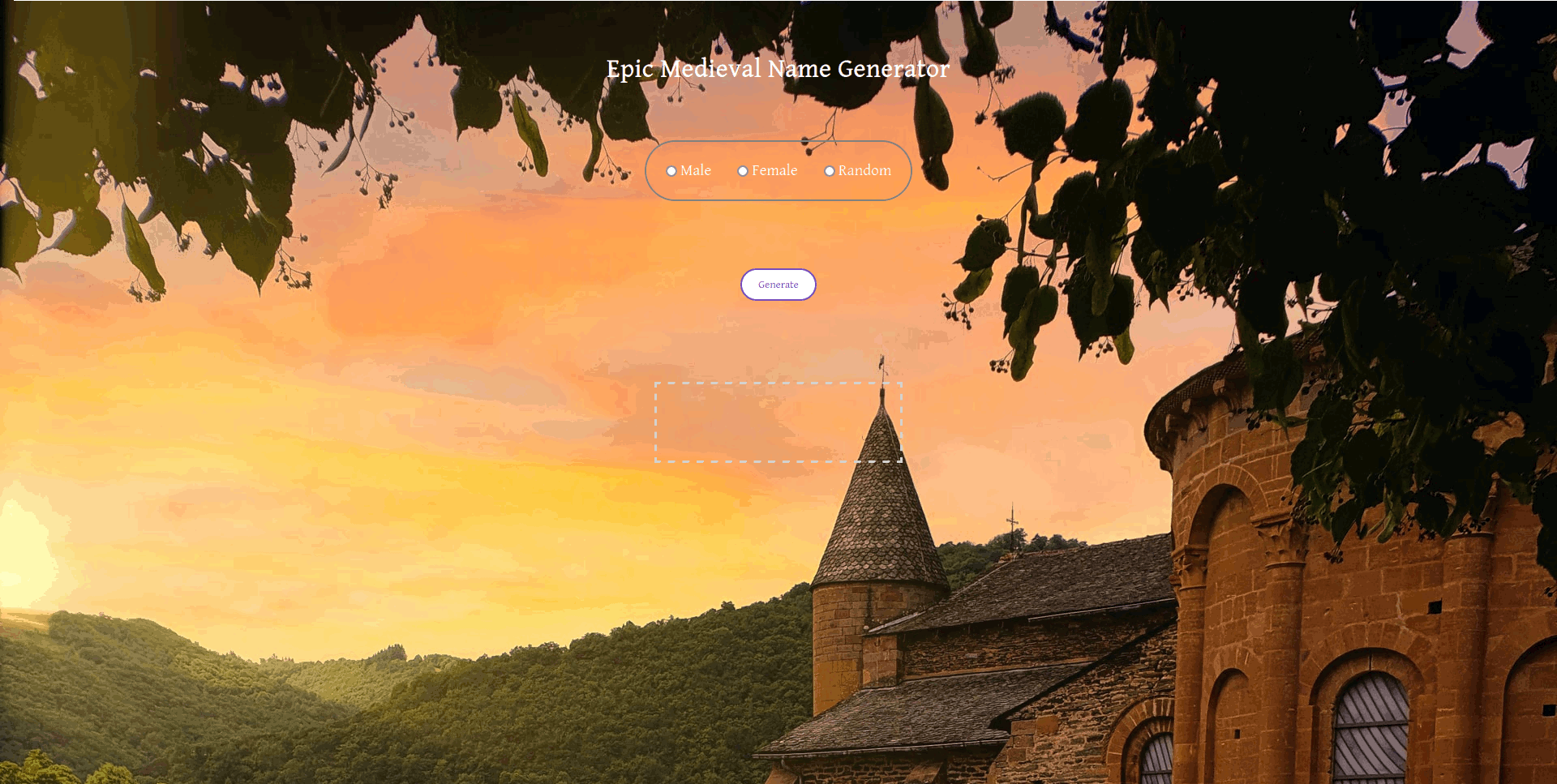
Medieval Nickname Generator

Description
Random name generator based on the most common English names and historical figure nicknames of all time.
Objective
Practice DOM interactions with array lists while providing some epic medieval names!
Let me see it
And the Code?
-
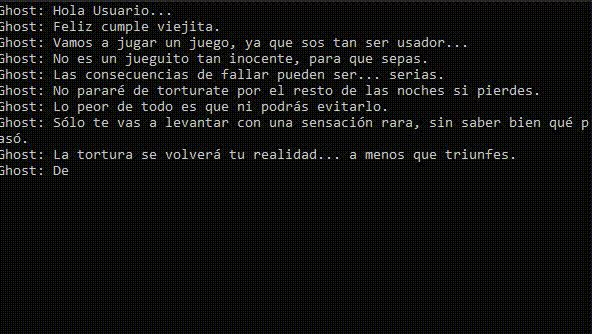
Java Escape Room Game

Description
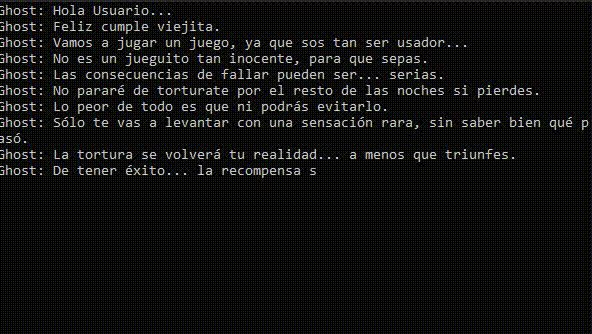
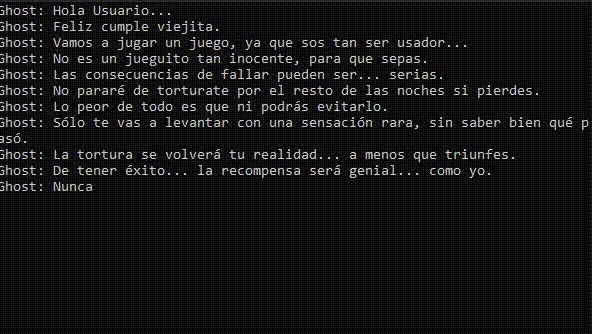
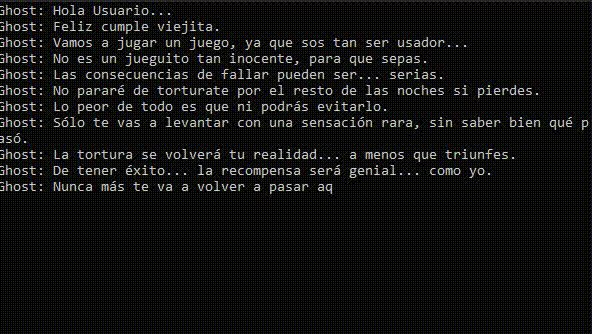
A console based Java game written for an Escape Room experience. It plays with eerie background music (provided by the Room), while the game reproduces typewriter effects while a "Ghost" character passively aggressively interrogates us expecting input answers we can only find by resolving the riddles in the room.
Objective
Provide a scripted game for an Escape Room per the Client's request and script.
Let me see it
You can download the game executable at the github page (see readme for a step-by-step).
And the Code?
-
Yacob's

Description
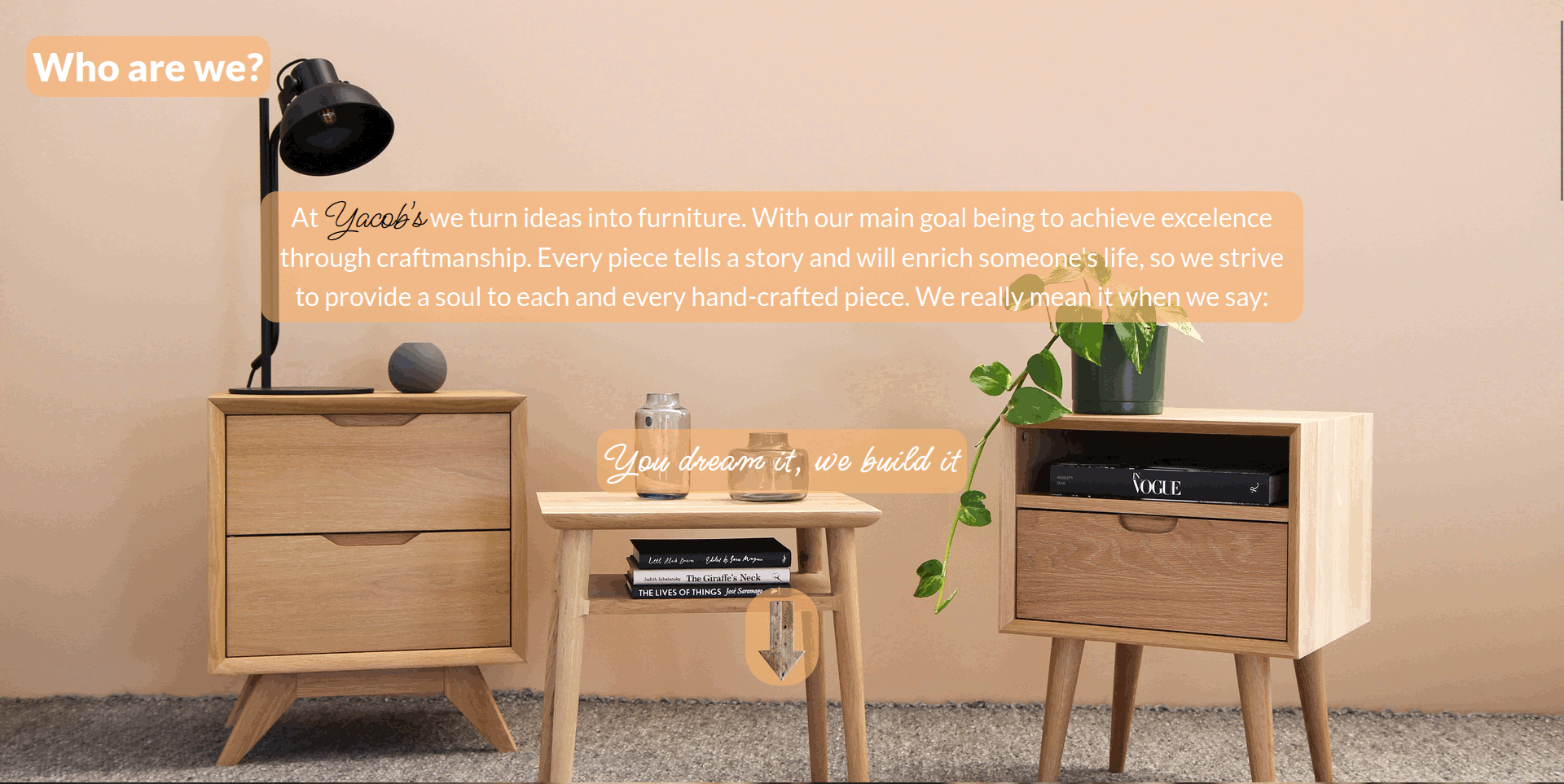
Simple landing page for a make believe woodworking company based in the US. I did tell you I was passionate about woodworking 😅
Objective
Make a landing page with an attractive UX.
Let me see it
And the Code?
-
MrDJ Website

Description
Simple website for a client that wanted to migrate out of WordPress (due to the ongoing fees) and asked for a simple solution. Rebuilt it from scratch based on their needs. A website for a Music & Entertainment company.
Objective
Generate a great site experience and migrate styles, code and functionalities out of WordPress based on the clients lead with a mobile-first approach.
Let me see it
And the Code?
-
Mara Real Estate

Description
Small website for a real estate company.
Objective
Create a fully functional site with a searchbar for properties and a responsive nav menu. Handle metadata optimization (images, text, etc) from the client to continue. Emphasis is placed on accessibility (completely functional for only keyboard users and dynamic tabindex)
Let me see it
And the Code?
-
Various

Description
There are a lot of miscellaneous projects that I couldn't include in this space that can be found in the Full_Stack repository of my GitHub.
Objective
The projects on this repository are a lot of different exercises and challenges I've tried to solve over time. There are also some Notes I've taken for personal use and a lot of Java projects that are hard to replicate over the web.
Let me see it
And the Code?
-
Google AI Edge Contribution

Description
Fixed runtime of mediapipe models (for AI selfie segmentation detection) running in worker threads for MacOS contexts. Previously this would cause a crash and render the model unusable in those contexts.
Objective
We needed to run video stream transformers at Teladoc (detect the Selfie of the user to run background replacement and other vision tasks), but this a very expensive computation process to run on the main thread. I suggested moving the implementation to a worker thread, but we noticed that the Google AI-Edge mediapipe library had a bug for MacOS contexts. I cloned their repository, got to the root of the issue and posted the fix.
This fixed the issue starting on version 0.10.18 and is live to date (you can search "Fix for isIOS() platform util on worker and non-worker contexts" on the release) or see the commit here.
Let me see it
See the commit here. This is easy to share since it's an open source library.
-
Ls Operations Map
Description
Full-stack React web application using Firebase to manage the Database and Google Cloud Functions with ExpressJS to manage the API and Backend operations.
Objective
The client requested a web app that managed all the company's channels information with an Authentication system, a custom backend API to perform special Admin functions, a Role system, an Admin command overlay, custom DB modelling and the ability to enhance/develop/customize the project without hard coding, just based on Admin roles. The requirements were to minimize server costs, allow the dynamic edition of the whole database and an admin dashboard to control versions/rollback events.
These were achieved using a version-control system (a local stored DB that only reads the online DB on a need-to-know basis, only checking if there is a new version of the online one and updating specifically the lines to update, to avoid extra reads/writes and minimize server costs).
The DB allows for custom exports both in Excel (.xlsx) and Google Sheets API, using Google OAuth authentication flow.
Let me see it
Of course! Take note that this project contains sensitive information. I'm allowed to show it by sharing pictures or sharing live screen if interested, but I cannot provide free access or share credentials.
And the Code?
-
Laravel Full Stack Container
Description
Muli-containerized full-stack Laravel PHP back end and React front end, using Laravel 12, with production-level optimizations and PostreSQL database running on a separate container.
Objective
The idea was to build a full-stack laravel application that runs containerized. It has tests for all the features, a scheduled job runner using php artisan (computes query statistics every 5 mintues), full caching implementation and consumes a third party service (simple star wars api). It orchestrates two separate containers, one for the full-stack application and a separate one for the database (PostgreSQL).
Let me see it
This application must run in a container, you can check out the github repo, clone it and start the container locally.
And the Code?
-
Chat GPT on Desktop
Description
NodeJS cross-platform Desktop App for Linux and Windows. Simple interface for Desktop PCs to use Chat GPT and its features, both with a Linux Bash Script and a Windows Executable.
Objective
To learn OpenAI's API.
Let me see it
Of course! You may see it at the project's GitHub page.
And the Code?
-
Mankey
Description
Complex React/Redux App using the Reddit api. Simple UI with highly optimized video player and media processing. Non-user based app that allows post sharing, choosing favorite Subreddits and navigating/searching for content without dealing with popups nor "Download App" prompts. Lightweight due to its non-user based architecture. From Tweets to Videos and Carrousels everything was engineered/processed from scratch.
Objective
Manipulate and master most popular forms of media types and JSON objects. Ease of access and optimization. Focus on high-performance and CORS compliant requests.
Let me see it
And the Code?
-
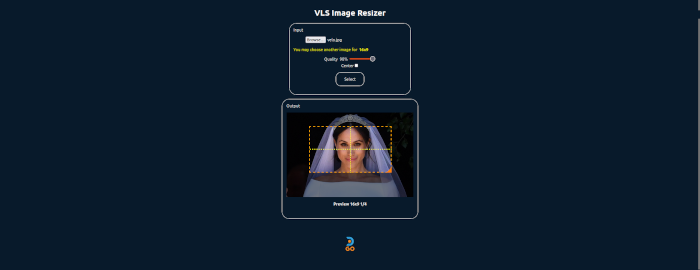
VLS Image Resizer

Description
Small side project for a TV Company that needed a solution to quickly adjust images into multiple formats (for mobile, TV, web banners and thumbnails). Sketch created to implement/optimize their workflow, focused on the DirectvGO international App. Currently ongoing development and implementation.
Objective
Manipulate blobs and image files, destructure and rebuild them with the canvas element.
Let me see it
And the Code?
-
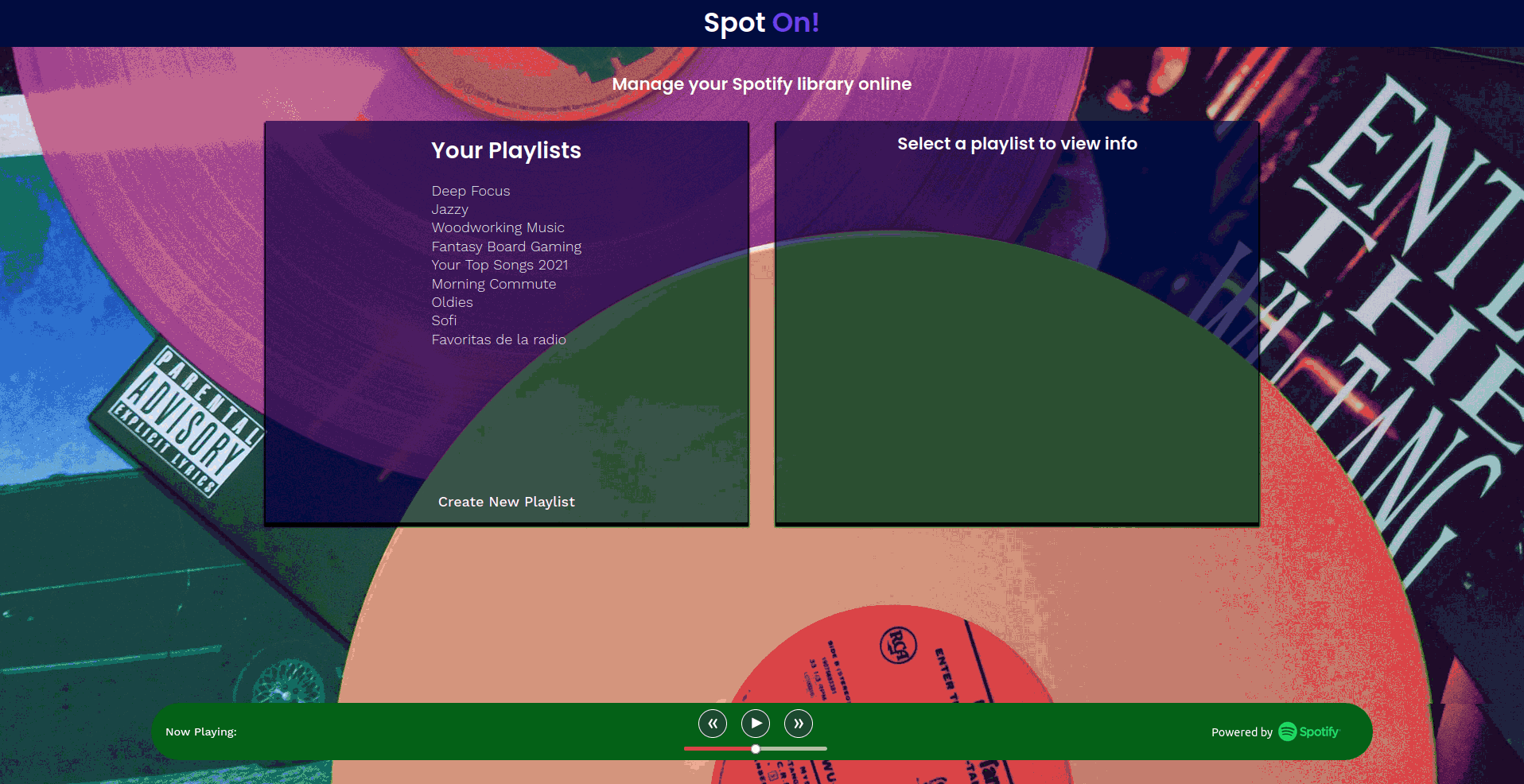
Spot On!

Description
React App using the Spotify api that allows playback and playlist creation/edition with an integrated search engine and audio player.
Objective
Practice React App creation and deployment, api integration and fetch requests.
Let me see it
And the Code?
-
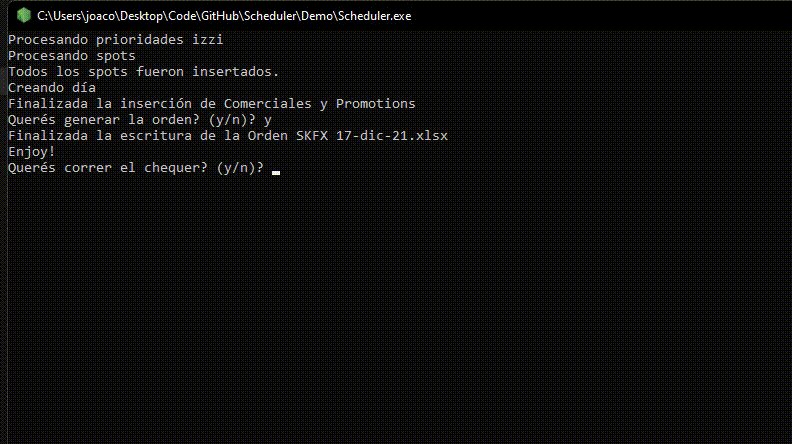
Directv Channel Scheduler

Description
NodeJS stand-alone console based Scheduler program. Written in Spanish (per client's request). The client needed to in-take a simple .xlsx file and output an organized schedule to be injected into a traffic and automation server to automate schedule creations/upload in .CSV.
Objective
Create a Scheduler that outputs the specific format needed by the client, respecting certain algorithmic formulas per the scheduling rules. For in-depth explanations, please see the Read Me in the project's git hub page.
Let me see it
This one is going to be a tough one to see online. But you can download a Demo from the github page (see readme for a step-by-step).
And the Code?
-
Pysteroids!
Description
Small play on the Asteroids game in Python. Just a fun way to play with the pygame library and see its capabilities.
Objective
Test out some of pygames methods
Let me see it
Sure! You can check it out in my github page (see readme for a step-by-step).
And the Code?